Do you find yourself hooked on Instagram Reels or TikTok every time you use them?
Do you spend hours swiping on Tinder or Bumble without getting bored?
If your answer to both questions is “Yes,” then congratulations! You’re one of the billions who fall for these Product Design Principles. They’ve made these apps extremely user-centric and simple, allowing anyone to scroll or swipe for hours, staying hooked.
Product Design is also one of the most frequently asked Product Management interview questions. Interviewers often inquire:
- How would you design a web search engine for children under 14 years old?
- How would you design a bicycle rental app for tourists?
Product design principles serve as guiding philosophies that inform the creation and development of products. They encompass various aspects, including user experience, usability, aesthetics, and functionality.
By adhering to these principles, project managers can ensure that their products are intuitive, efficient, and enjoyable to use.
Did you know that there are numerous product design principles? Today, we will go through 12 of the most important ones to help you master product design as a Product Manager.
1. User-Centered Design
User-centered design (UCD) focuses on understanding users’ needs, preferences, and behaviors throughout the product development process, ensuring that the final product addresses real user pain points and delivers value.
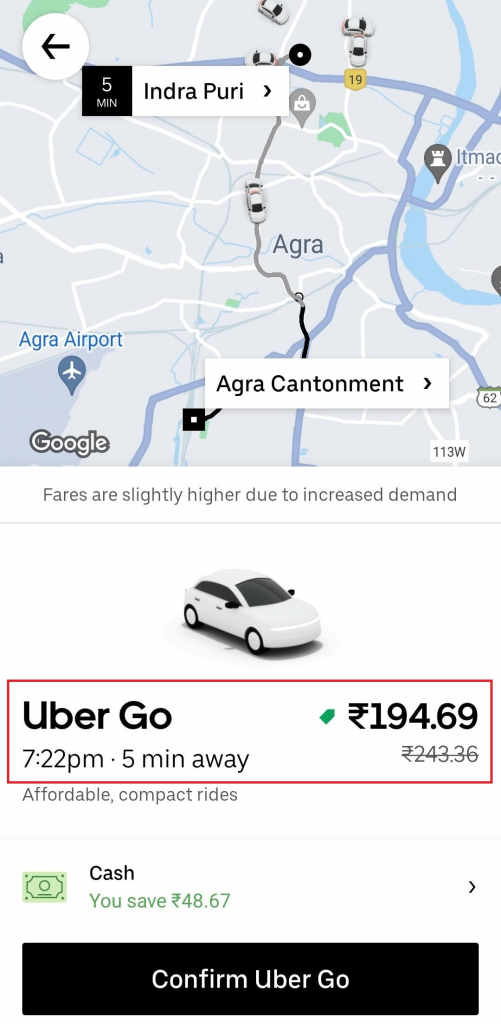
Example: Uber conducted extensive user research and found that many riders struggled with estimating costs upfront. In response, they introduced upfront pricing, which displays the full fare before requesting a ride. This user-centered approach addressed a major pain point, increasing transparency and building trust with riders.

2. Accessibility
Accessibility ensures that products are usable by individuals of all abilities, including those with disabilities, by implementing features and design elements that accommodate diverse user needs.
Example: Google Docs, Sheets, Slides, and Drawings are designed to work with screen readers, braille devices, screen magnification, and more.
Accessibility for Google Docs, Sheets, Slides & Drawings

3. Consistency
Consistency in design elements, such as layout, navigation, and terminology, across all aspects of the product, enhances user familiarity and reduces cognitive load.
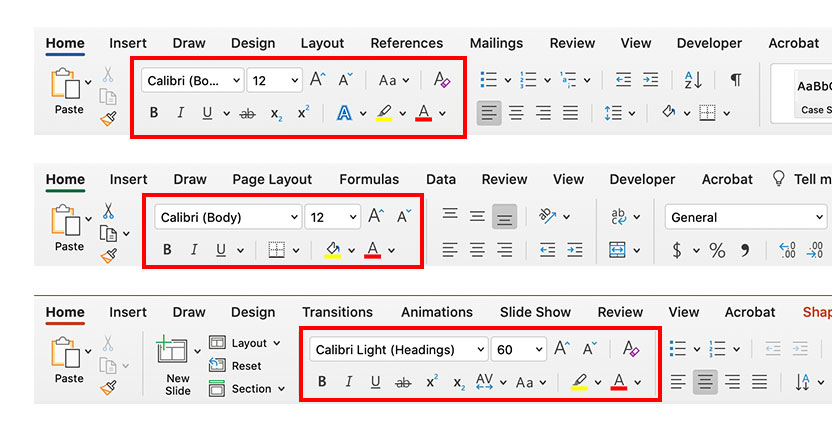
The many layers of consistency within Microsoft Office: In addition to consistency within the application icons, home windows, and main menus, Microsoft Office utilizes a ribbon across its products that is used for accomplishing tasks within each tool.
Though the ribbon is contextual based on which product is currently in use, a task can be completed in the same way across products. For example, a user will customize text in the same way across Word (top), Excel (middle), and PowerPoint (bottom)

4. Simplicity
Simplicity involves minimizing complexity and streamlining the user experience to make it easier for users to accomplish their tasks efficiently.
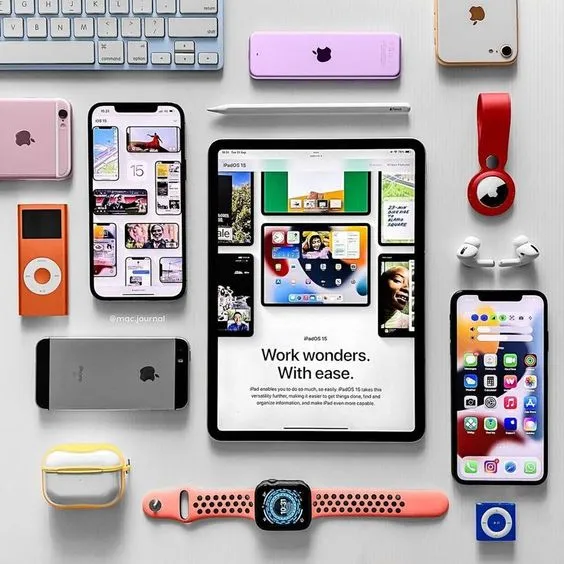
Example: Apple’s iOS mobile operating system is known for its simple and intuitive design. The home screen displays only essential apps, and navigation is based on familiar gestures like swiping and tapping.
This eliminates clutter and makes iOS devices easy to use, even for those with limited technical knowledge.

5. Visual Hierarchy
It refers to the arrangement and prioritization of visual elements within a product interface to guide users’ attention and emphasize important information.
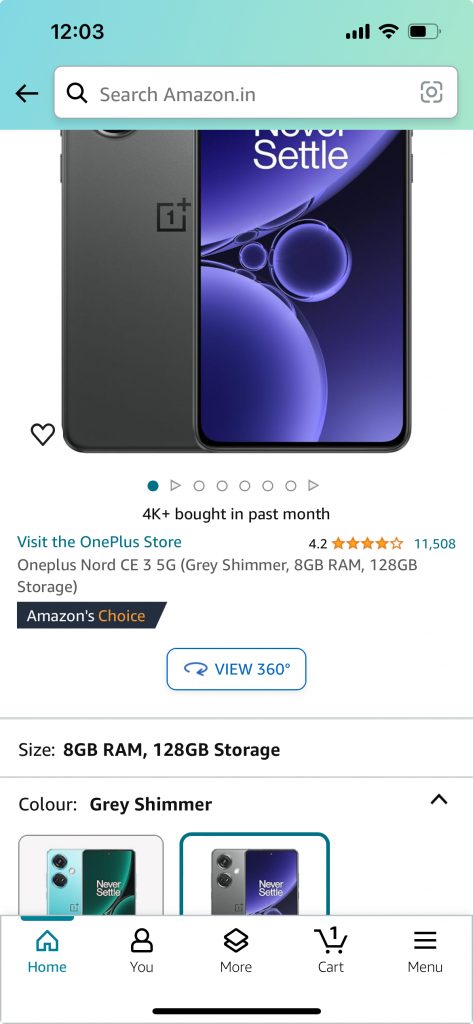
Example: Amazon’s product pages use visual hierarchy effectively. The main product image is prominently displayed, followed by the product title, price, and buy button.
Additional details like descriptions, reviews, and recommendations are organized hierarchically, allowing customers to quickly grasp the most important information and make purchasing decisions efficiently.
Amazon Design Case Study – https://growth.design/case-studies/amazon-purchase-ux

6. Responsiveness
Responsive design is a web design approach aimed at creating sites that provide an optimal viewing experience across a wide range of devices, from desktop computers to mobile phones.
The key principle behind responsive design is to create a flexible layout that adapts to the screen size and capabilities of the device on which it is being viewed.
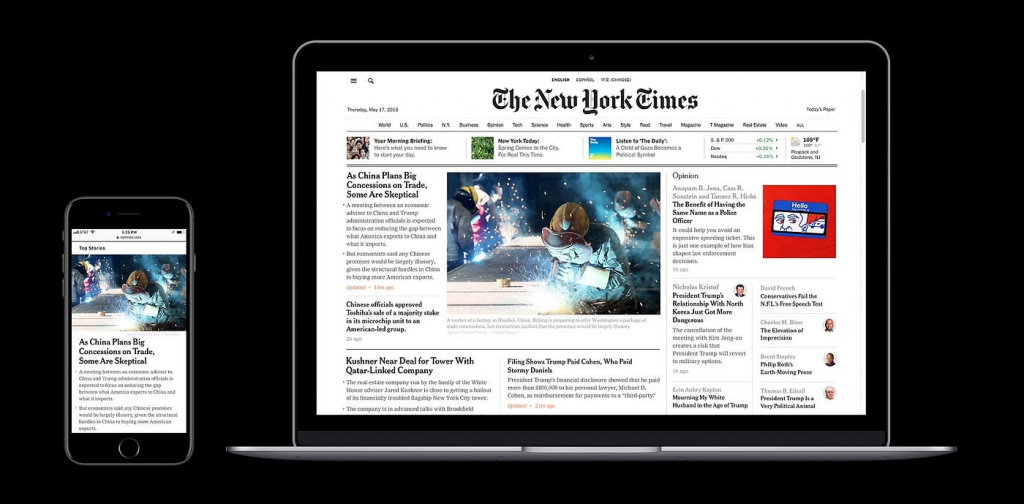
Example: The New York Times employs responsive design principles across its website and mobile app, ensuring a seamless user experience across devices.
Whether accessed through a desktop browser or a mobile device, the layout adjusts dynamically, utilizing fluid grids and media queries to optimize content presentation. The website and app offer a consistent user interface, allowing easy navigation and access to all articles and features.
This approach ensures that users can enjoy The New York Times’ content regardless of the device they are using, without compromising on the quality of the reading experience..

7. Flexibility and Customization
Flexibility and customisation empower users to tailor the product to their unique preferences and workflows, enhancing user satisfaction and ownership over the product.
Flexibility: Designs should be flexible, allowing users to personalize their experience according to their preferences and needs. This could include customizable layouts, themes, and settings.
Customization: Users should have the ability to customize various aspects of the interface such as font size, color schemes, and layout to suit their preferences.
Example: The Notion app is a flexible workspace that allows users to create and customize various tools like wikis, databases, and project boards. Users can tailor the layout, templates, and workflows to fit their specific needs, whether for personal task management or team collaboration.

8. Scalability and Adaptability
Scalability and adaptability ensure that products can evolve and grow with changing requirements and user demands, remaining relevant and competitive in dynamic market environments.
Scalability: Designs should be scalable to accommodate growth and changes in content, functionality, and user base over time. This involves building a flexible architecture that can easily accommodate future enhancements and expansions.
Adaptability: Interfaces should adapt gracefully to different devices, screen sizes, and orientations. Using responsive design techniques such as fluid grids, flexible images, and media queries ensures that the interface looks and functions optimally on any device.
Example: Slack, a collaboration platform, can scale from small teams to large enterprises. As teams grow, Slack can accommodate more users, channels, and integrations.
Additionally, Slack adapts to different workflows by offering customizable notification settings, message formatting, and third-party app integrations.
9. Error Prevention and Recovery
These mechanisms help mitigate user errors and minimize their impact on the overall user experience, providing clear guidance on how to resolve issues and recover gracefully from errors.
Example: When purchasing flights on Expedia, the website checks for common errors, such as mismatched travel dates or incorrect personal information. If errors are detected, users receive clear error messages and guidance on how to correct them, preventing frustrating booking failures.
10. Performance Optimization
Performance optimization ensures that products deliver fast and responsive experiences across various devices and network conditions, enhancing user satisfaction and engagement.
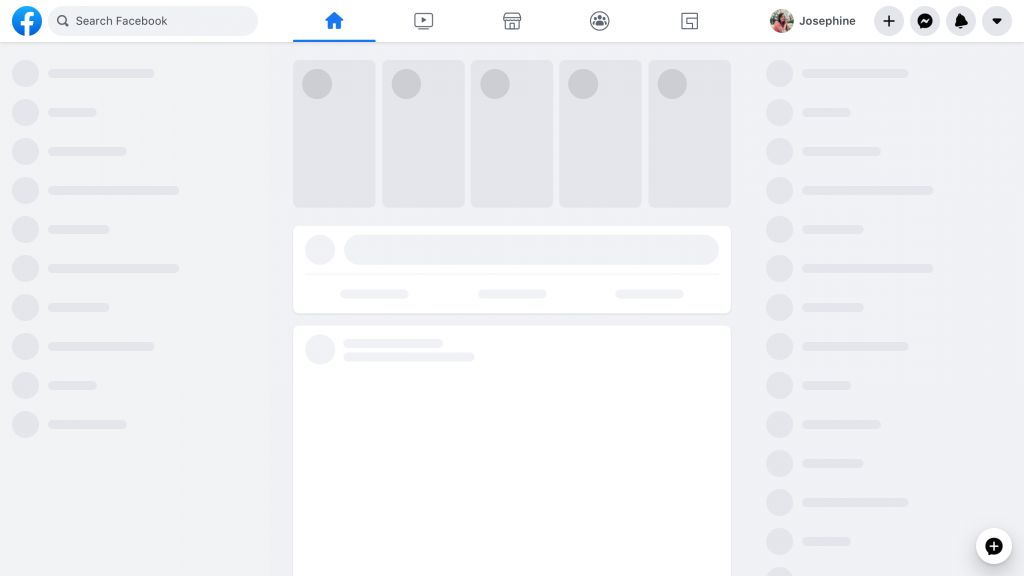
Example: Facebook’s mobile app optimizes performance by lazy loading content, meaning it only loads images and videos as the user scrolls to them.
This optimization reduces data usage and ensures a smooth browsing experience, even on slower network connections.

11. Emotional Design
This focuses on creating products that evoke positive emotions and establish meaningful connections with users, fostering loyalty and engagement.
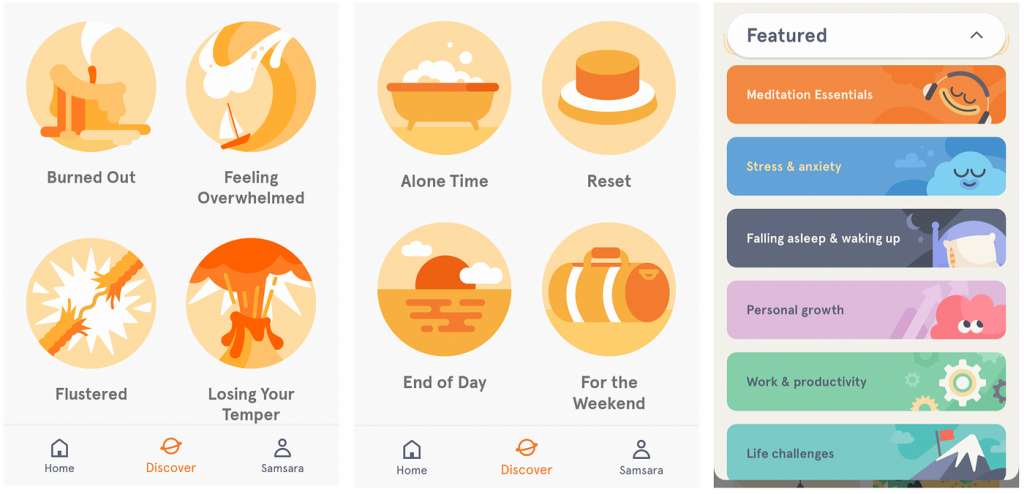
Example: The Headspace meditation app uses calming nature imagery, soft color palettes, and friendly illustrations to create a sense of warmth and comfort. These emotional design elements help users feel relaxed and encouraged in their mindfulness practice.
Headspace Design Case Study – https://growth.design/case-studies/headspace-user-onboarding

12. Ethical Design
This involves considering the broader societal impact of products and ensuring that they uphold ethical principles and values, such as privacy, security, transparency, and inclusivity.
Example: The Brave web browser prioritizes user privacy by blocking online trackers and advertisements by default. It also provides transparency about its data collection practices and gives users control over their personal information, aligning with ethical principles of privacy and user consent.
Read the full case study here – https://growth.design/case-studies/brave-browser-onboarding

Conclusion and Final Thoughts
Mastering the principles of product design is essential for project managers striving to deliver exceptional products that meet the needs and expectations of users.
Understanding elements and principles of design and how they interact with one another is of paramount importance for both new and expert designers alike.
Implementing them purposefully and intentionally in design projects is key to creating visually appealing and functional designs.
As the product management landscape continues to evolve, embracing these principles will be critical for staying competitive and delivering impactful solutions in an ever-changing digital world.
Create an exceptional product design portfolio by integrating these essential design principles.
 WATCH HELLOPM COHORT IN ACTION
WATCH HELLOPM COHORT IN ACTION