What are Wireframes and Why are they important for Product Managers?
Imagine you’re building a house. Before you start hammering nails and painting walls, you’d probably want to plan out how the house will look and where everything will go. That’s where a wireframe comes in handy.
A wireframe is like a blueprint for a website or an app. It’s a simple sketch that shows the layout and structure of a web page or screen. It doesn’t have any colours, fancy graphics, or detailed text. Instead, it focuses on the basic elements like where buttons, images, and text boxes will be placed.
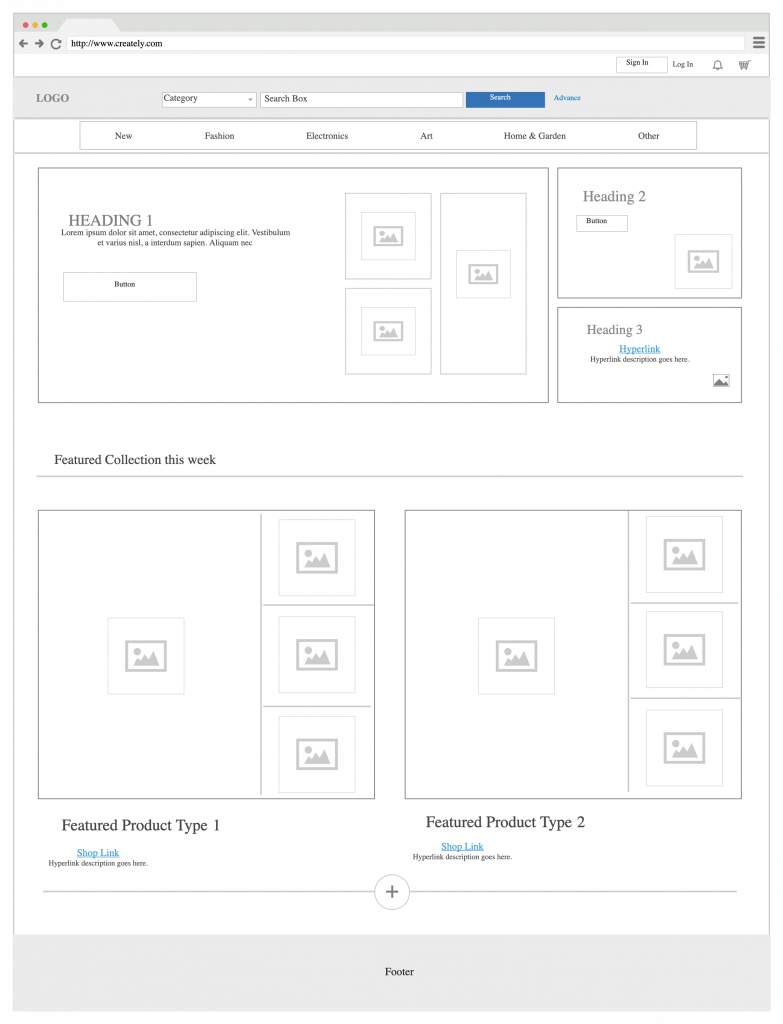
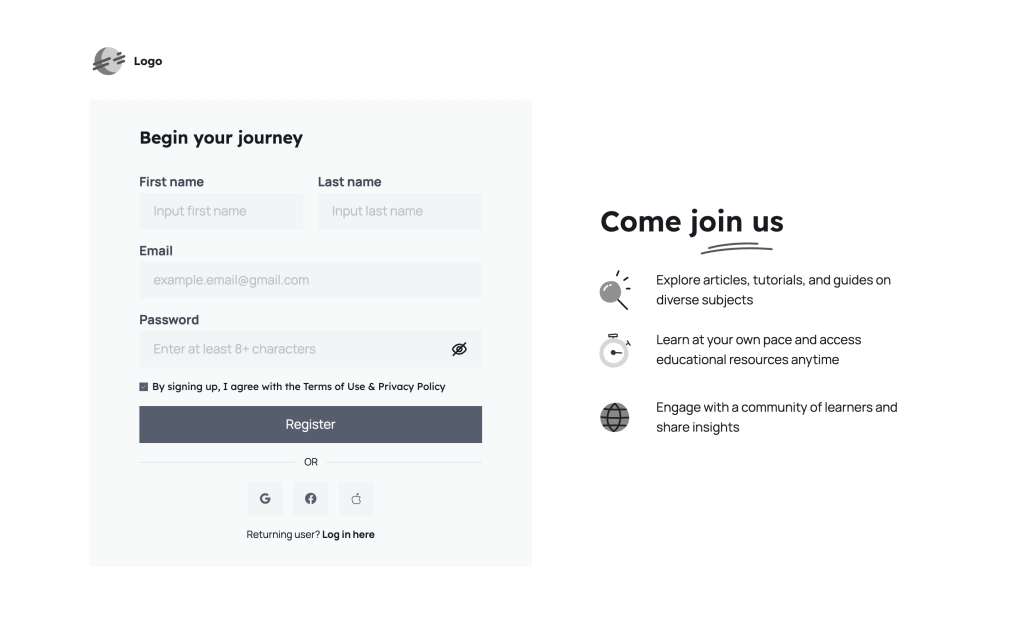
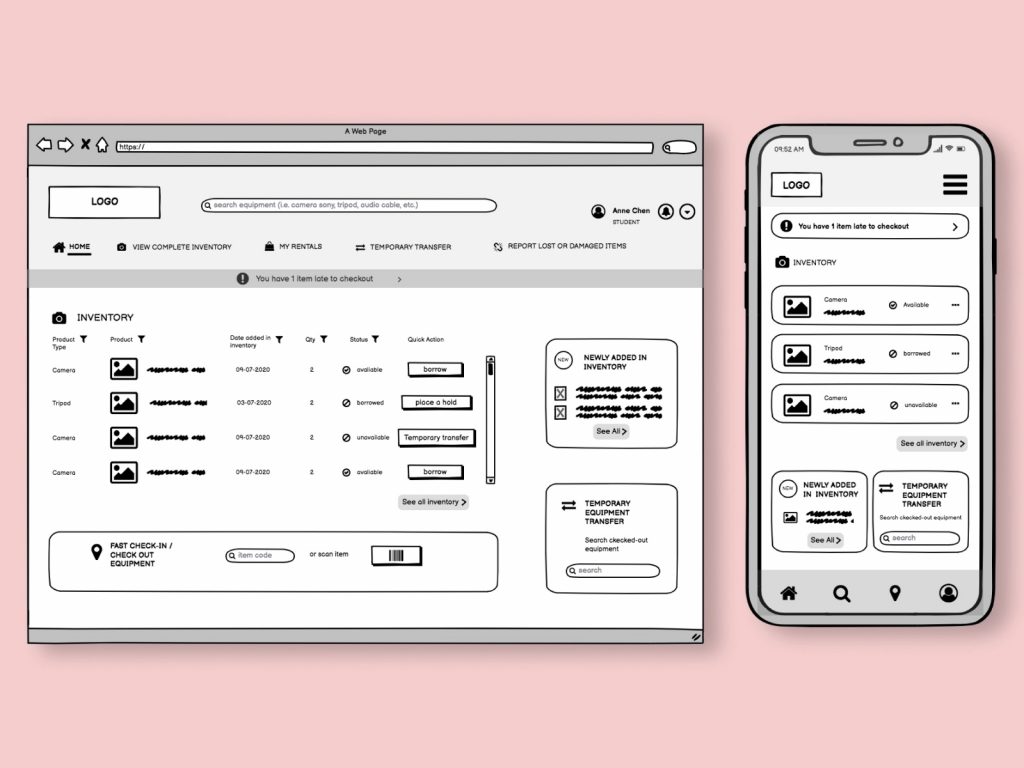
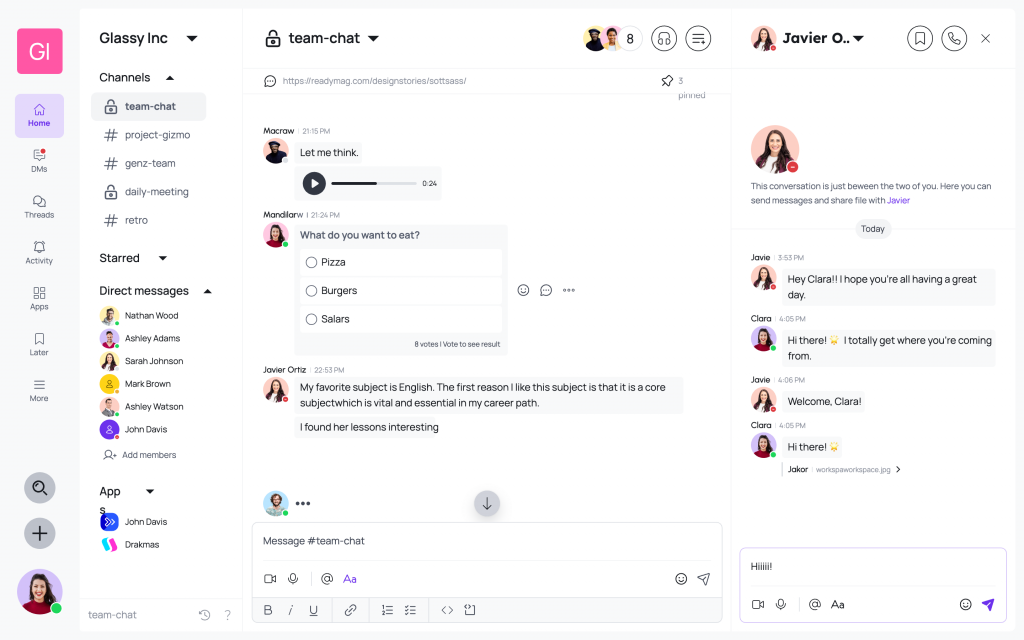
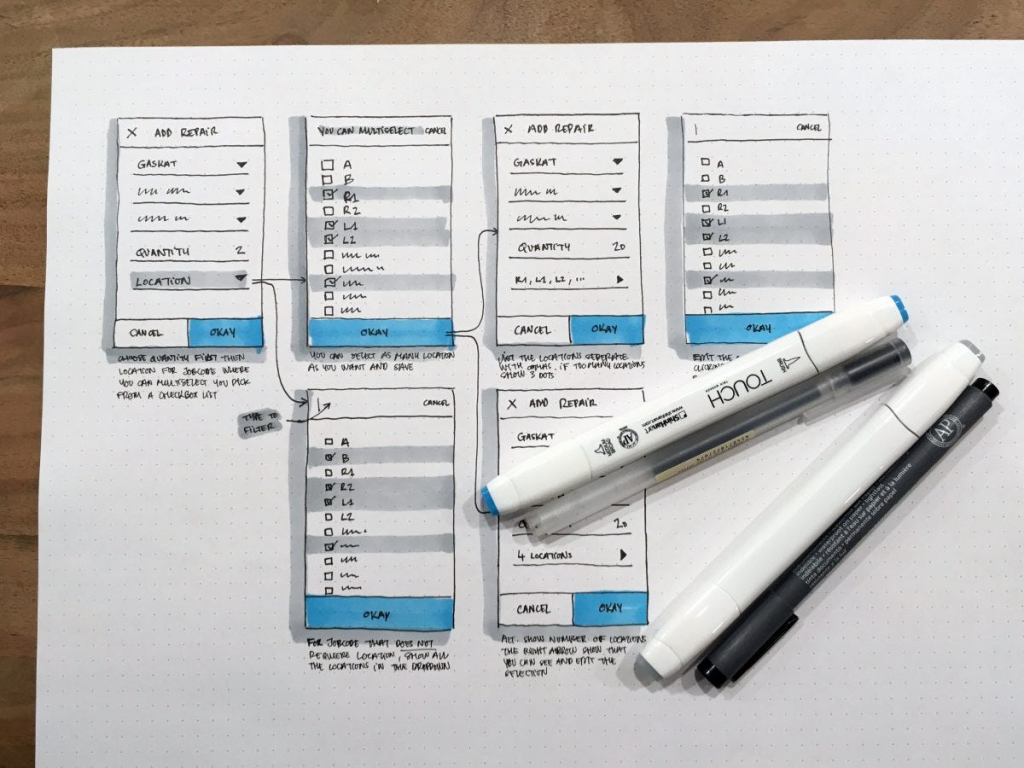
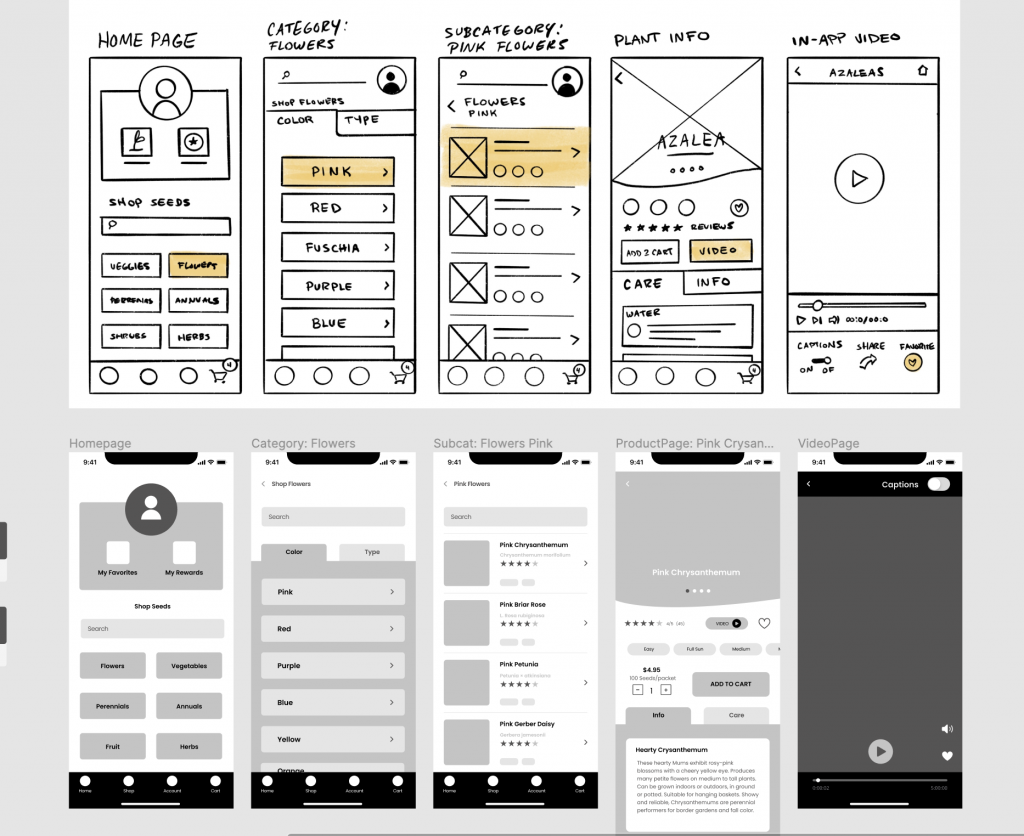
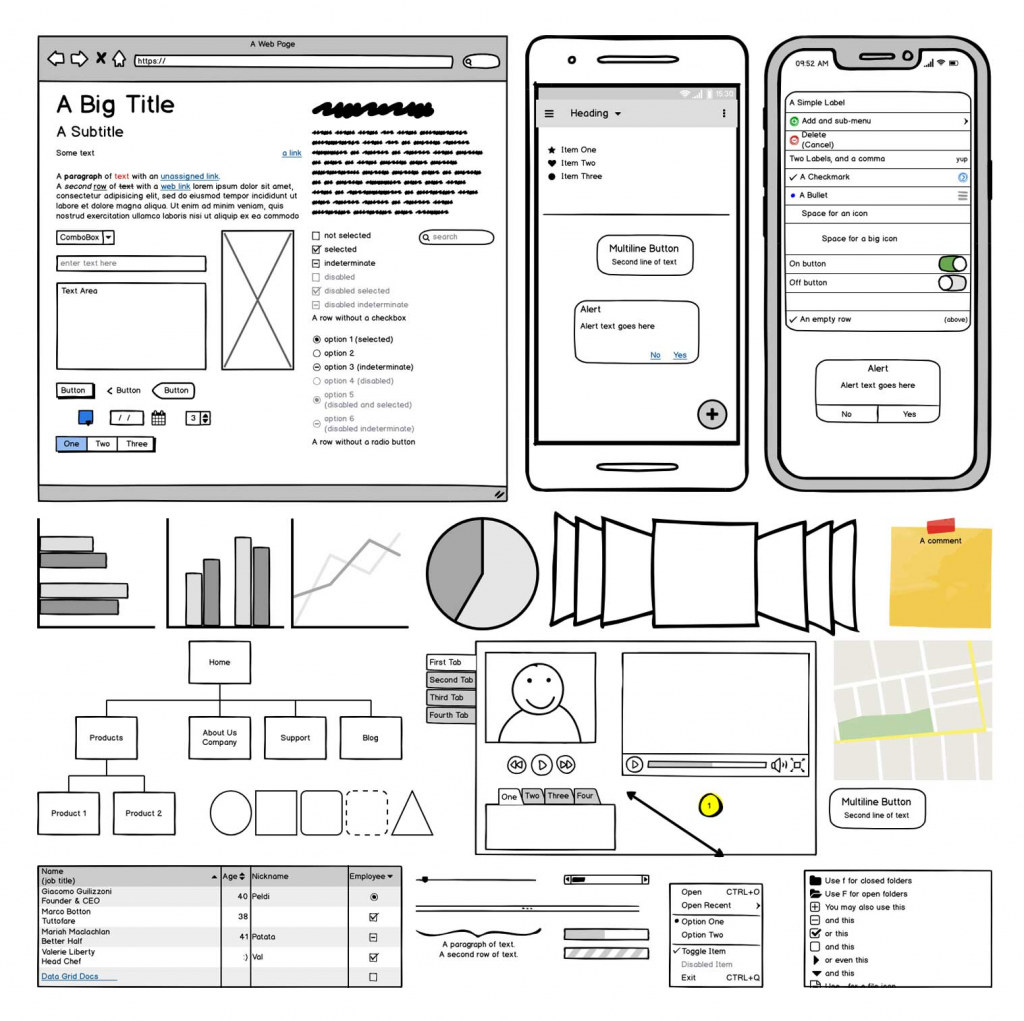
Examples of Wireframes


Why are Wireframes important for Product Managers?
- Visualising Concepts:
Imagine you’re a Product Manager planning a new fitness tracking app. You create wireframes that show the main screens of the app, such as the home screen with options for tracking workouts, viewing progress, and setting goals. These wireframes help your team visualize how the app will look and function before any actual design or development work begins.
- Communicating Ideas:
You need to explain your vision for the fitness tracking app to your team, including designers, developers, and stakeholders. By sharing the wireframes, you provide a clear visual representation of the app’s layout, structure, and user flow. For example, you can show how users will navigate through the app to log their workouts and track their progress over time.
- Collecting Feedback:
Before investing time and resources into building the app, you gather feedback from your team and potential users. They review the wireframes and provide insights on areas for improvement, such as suggesting a simpler way to log workouts or adding motivational features to keep users engaged. This early feedback helps you refine the app concept and ensure it meets users’ needs effectively.
- Validating Requirements:
You use the wireframes to validate the app’s requirements and features. For instance, you assess whether the proposed functionalities align with users’ fitness goals, business objectives, and technical capabilities. By visualizing the app’s features in wireframe form, you can identify any potential gaps or inconsistencies early in the development process.
- Agile Development:
In an Agile development environment, you need to adapt to changing requirements and feedback quickly. Wireframes allow you to iterate on design concepts rapidly, making it easier to incorporate new ideas and improvements as they arise. For example, based on user feedback, you might update the wireframes to include additional features like social sharing or personalized workout recommendations.
Should Product Managers Create Wireframes?
Yes, Product Managers should create wireframes as part of their responsibilities. Wireframes help show the product’s layout, flow, and features early in development.
They enable clear talks with designers and developers. Wireframes help Product Managers. They ensure the product aligns with user needs and business goals. Also, wireframes aid discussions, iterations, and alignment within the product team. They lead to more effective and user-centric product design.
What are the different types of Wireframes?
- Low-Fidelity Wireframes:
These are basic sketches that show the layout and structure of a webpage or app screen. They’re simple and usually just use lines, boxes, and text to represent different elements.
Low-fidelity wireframes are great for getting initial ideas down quickly and for brainstorming with your team.
An example of a low-fidelity wireframe could be a hand-drawn sketch on a piece of paper, showing where different sections of a website will be placed.

- Mid-Fidelity Wireframes:
They typically include more elements and visual details compared to low-fidelity wireframes. They might incorporate placeholder images, basic colors, and more refined text styles, giving a better sense of the overall design direction without getting into too much detail.
An example of a mid-fidelity wireframe could be a digital mock-up created using design software that includes placeholder images for main content sections, basic color schemes to indicate different elements, and more defined text styles for headings and body text. It strikes a balance between conveying design concepts and allowing for flexibility and iteration during the design process.

- High-Fidelity Wireframes:
These are more detailed and closer to what the final product will look like. They might include more specific elements like text styles, colours, and images. High-fidelity wireframes are useful for getting a better sense of how the final product will look and for testing out specific features.
An example of a high-fidelity wireframe could be a digital mock-up created using design software, showing exactly where buttons, images, and text will be placed on a webpage.

Wireframes vs. Mockups vs. Prototypes
| Aspect | Wireframe | Mockup | Prototype |
| Definition | Basic sketch showing what the product will do | Detailed static visual of the product | Interactive model demonstrating usage |
| Purpose | Early feedback and consensus | Detailed analysis of visuals and features | User testing and feedback |
| Elements | Structure and content layout | Visual elements like logos and icons | Final interactive elements and navigation |
| Creator | Project Manager or UX Designer | UX Designer | UX Designer |
Wireframing tools for Product Managers
- Pen and Paper – Pen and paper can be great for wireframing. They are especially good for quick sketches and brainstorming. They offer a tactile experience. You can easily change them without the limits of digital interfaces. Plus, they’re readily available and require no learning curve.

- Figma –
- Real-time Collaboration: Enables multiple team members to work simultaneously.
- Versatility: Supports wireframing, prototyping, and high-fidelity design.
- Component Libraries: Facilitates consistency with reusable UI elements.
- Interactive Prototyping: Easily creates clickable prototypes from wireframes.
- Responsive Design: Supports designing for various screen sizes and devices.
- Cross-platform Compatibility: Accessible on Mac, PC, web browsers, and mobile devices.
- Version History and Comments: Automatically saves versions and allows for easy feedback.

- Balsamiq –
- Rapid Prototyping: Enables quick creation of low-fidelity wireframes.
- Sketch-Like Interface: Mimics sketching on paper, facilitating rapid ideation.
- Focus on Functionality: Emphasizes layout and functionality over aesthetics.
- Ease of Use: Simple drag-and-drop interface suitable for all skill levels.
- Collaboration Features: Supports sharing and feedback, enhancing teamwork.
- Cross-Platform Compatibility: Available as both desktop and web-based applications.
- Integration: Seamlessly integrates with popular project management tools for streamlined workflow.

How to create Wireframes in Figma?
FIGMA Wireframe Masterclass tailored specifically for Product Managers, condensed into just 50 minutes.
Key Learning Objectives
- Gain insight into the essence of wireframing within Figma.
- Distinguish between Low-Fidelity and High-Fidelity wireframes.
- Prioritize understanding user goals as a foundational step in wireframing.
- Familiarize yourself with the essential features of Figma.
How to use Wireframes for Effective Product Management?
Enhancing Stakeholder Buy-in: Adding wireframes to your product roadmap lets you show key parts of your product strategy. For example, you can show increased data capabilities. This approach helps executives understand and support your vision. Simple drawings are more impactful and easier to grasp than long text.
Improved Development Communication: Moving from planning to execution involves turning roadmap epics into tasks for developers. Using wireframes now makes feature requirements clear. It helps in talking to the dev team. Even simple wireframes can easily show your vision and logic. They help align development with the product’s direction.
Understanding User Flows: Wireframes provide a lightweight way to test ideas. They do so without the high costs of high-fidelity design or production-quality code. They enable early usability testing. This helps product managers see if ideas are doable and promising before investing much.
Cost-Effective Testing: Wireframes provide a lightweight avenue for testing ideas without incurring high costs for high-fidelity design or production-quality code. They enable early usability testing, helping product managers evaluate the feasibility and potential of ideas before making substantial investments.
Career Advancement: Mastering wireframing improves a product manager’s skills. It shows a strong grasp of user experience best practices. Both of these things help with career growth in product management.
Final Thoughts
Wireframes are the foundational blueprint for any digital product. They let Product Managers visualize concepts. They help them share ideas well and get crucial feedback early. They help the team align and validate requirements and support agile development by allowing rapid iterations. Product Managers should embrace wireframing. It is a key part of their job, as it leads to more user-centered designs and fosters efficient teamwork between stakeholders. Wireframes go from low-fidelity sketches to high-fidelity prototypes. They empower Product Managers to streamline development and enhance stakeholder buy-in. They help them understand how users move. They do cost-effective testing. They help advance their careers in product management. Wireframes are essential. They lay the groundwork for successful digital products. They ensure that the products meet user needs and business goals.
 WATCH HELLOPM COHORT IN ACTION
WATCH HELLOPM COHORT IN ACTION