Ever tried explaining a big product idea using just words… and got blank stares in return?
That’s where wireframes come in.
Wireframes are like the blueprint of a digital product. They turn rough ideas into clear visuals that your team can actually understand. Whether you’re launching a brand-new app or improving a website, wireframes help you plan, share, and test your product before writing a single line of code.
As a Product Manager, you don’t need to be a designer to use wireframes. But knowing how to use them smartly? That’s a superpower.In this guide, we’ll break down what wireframes are, why they matter for PMs, the different types, and how to start using tools like Figma or Balsamiq to bring your ideas to life faster, clearer, and with more impact
What are Wireframes and Why are they essential for Product Managers?
Imagine you’re building a house. Before you start hammering nails and painting walls, you’d probably want to plan out how the house will look and where everything will go. That’s where a wireframe comes in handy.
A wireframe is like a blueprint for a website or an app. It’s a simple sketch that shows the layout and structure of a web page or screen. It doesn’t have any colours, fancy graphics, or detailed text. Instead, it focuses on the basic elements like where buttons, images, and text boxes will be placed.
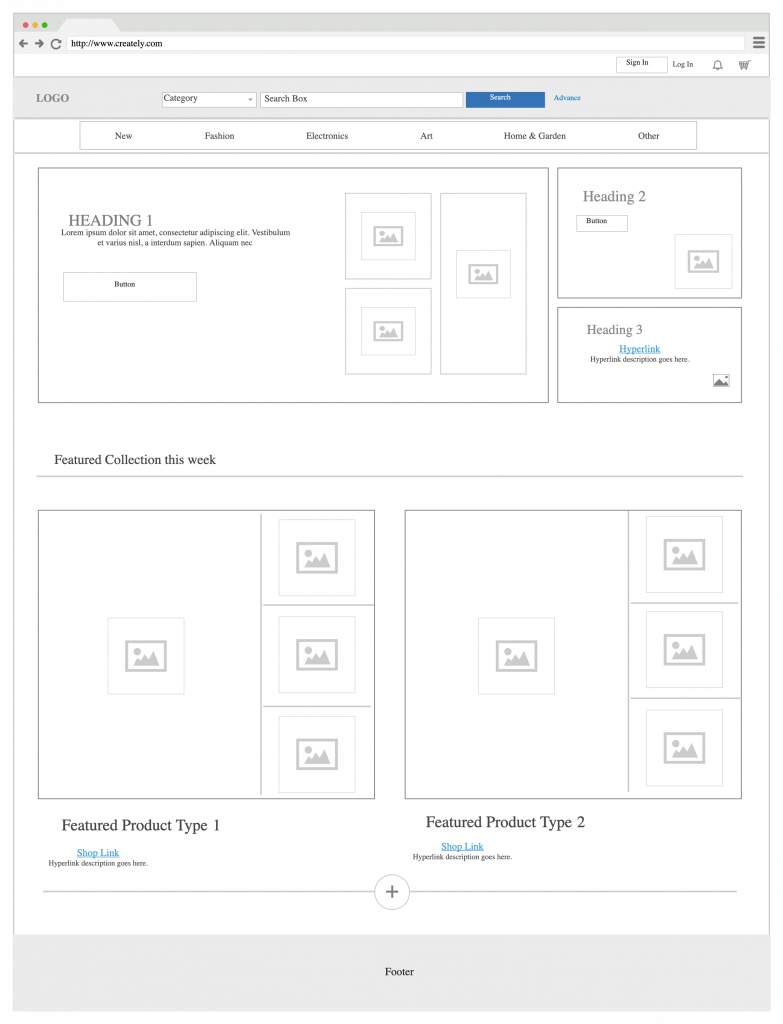
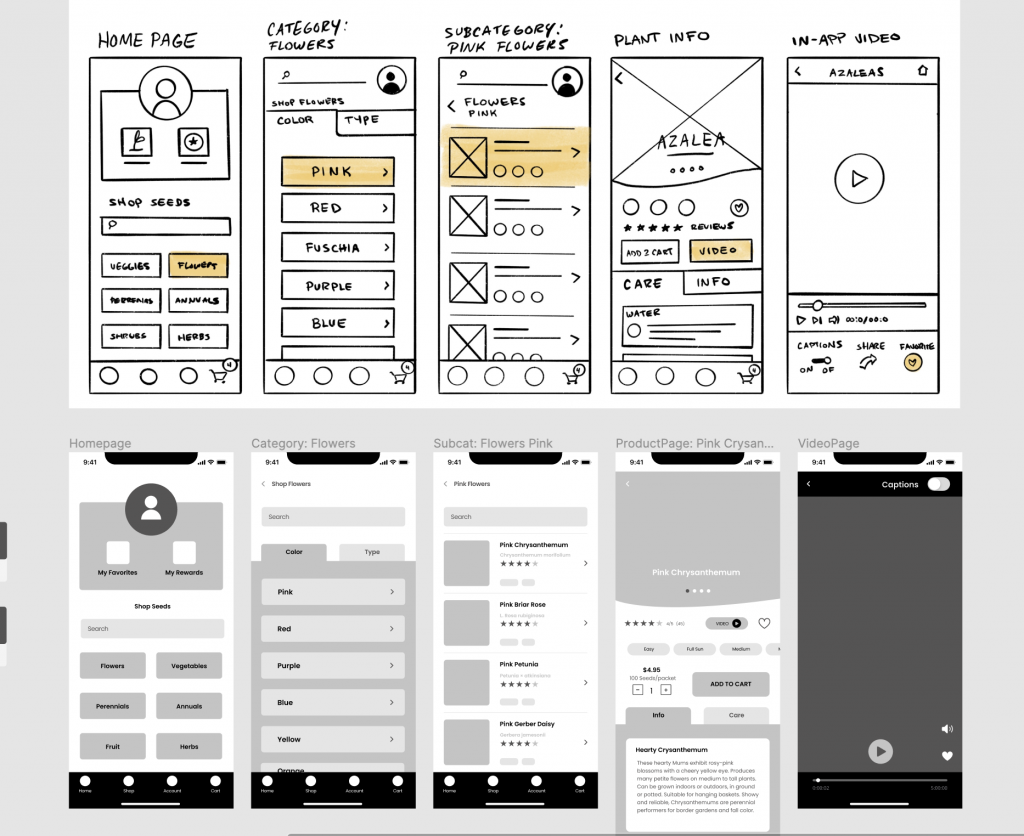
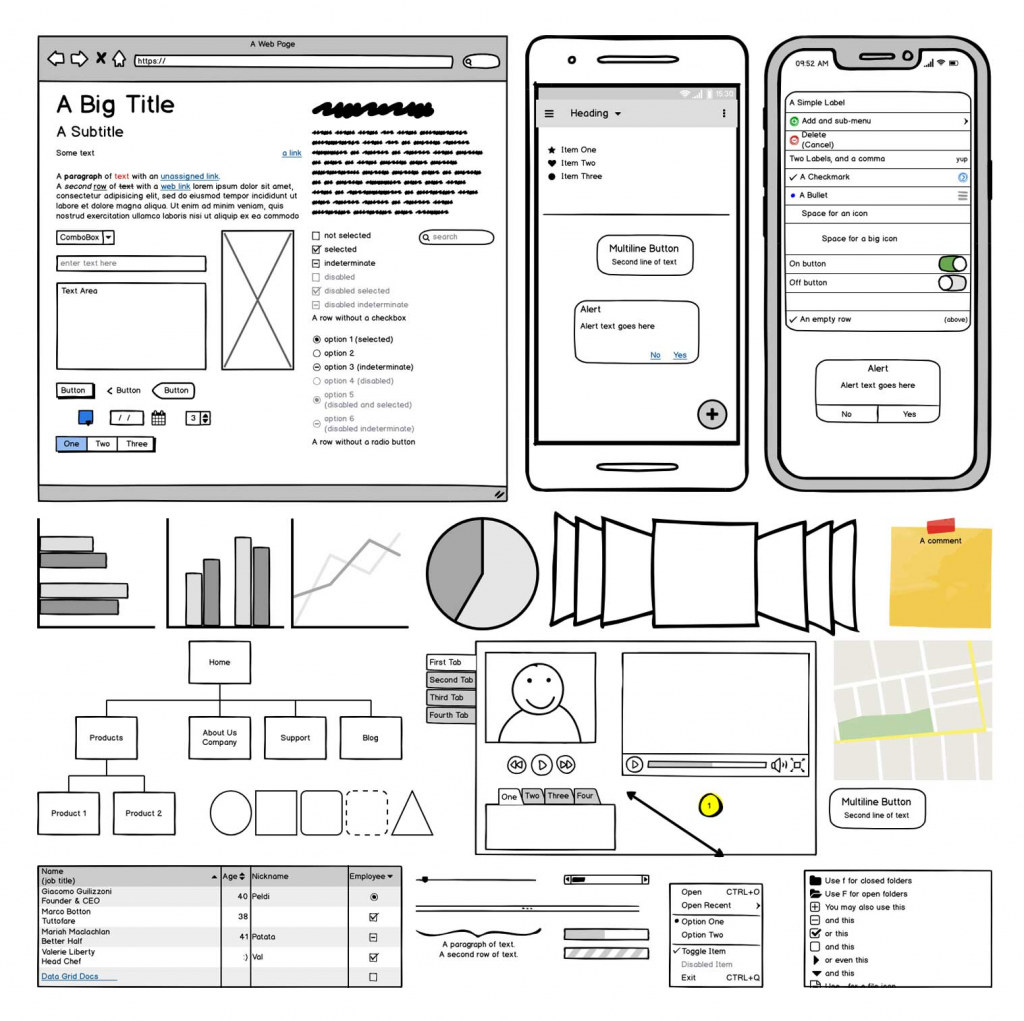
Examples of Wireframes


Why are Wireframes important for Product Managers?
Wireframes help Product Managers turn ideas into something the whole team can see, understand, and improve, before any real building begins. Let’s break down what they truly solve-
- Visualising Concepts:
Say you’re a Product Manager planning a new fitness tracking app. In this case, with the help of wireframes, you can create the main screens of the app, such as the home screen, which offers options for tracking workouts, viewing progress, and setting goals. These wireframes help your team visualize how the app will look and function before any actual design or development work begins.
- Communicating Ideas:
You need to explain your vision for the fitness tracking app to your team, including designers, developers, and stakeholders. By sharing the wireframes, you provide a clear visual representation of the app’s layout, structure, and user flow. For example, you can show how users will navigate through the app to log their workouts and track their progress over time.
- Collecting Feedback:
Before investing time and resources into building the app, you gather feedback from your team and potential users. They review the wireframes and provide insights on areas for improvement, such as suggesting a simpler way to log workouts or adding motivational features to keep users engaged. This early feedback helps you refine the app concept and ensure it meets users’ needs effectively.
- Validating Requirements:
You use the wireframes to validate the app’s requirements and features. For instance, you assess whether the proposed functionalities align with users’ fitness goals, business objectives, and technical capabilities. By visualizing the app’s features in wireframe form, you can identify any potential gaps or inconsistencies early in the development process.
- Agile Development:
In an Agile development environment, you need to adapt to changing requirements and feedback quickly. Wireframes allow you to iterate on design concepts rapidly, making it easier to incorporate new ideas and improvements as they arise. For example, based on user feedback, you might update the wireframes to include additional features like social sharing or personalized workout recommendations.
Should Product Managers Create Wireframes?
Yes, Product Managers should create wireframes as part of their responsibilities. Wireframes help show the product’s layout, flow, and features early in development.
They enable clear talks with designers and developers. Wireframes help Product Managers. They ensure the product aligns with user needs and business goals. Also, wireframes aid discussions, iterations, and alignment within the product team. They lead to more effective and user-centric product design.
What are the different types of Wireframes?
Wireframes come in different styles, depending on how much detail you need and what stage of the product development you’re in. Here are the main types:
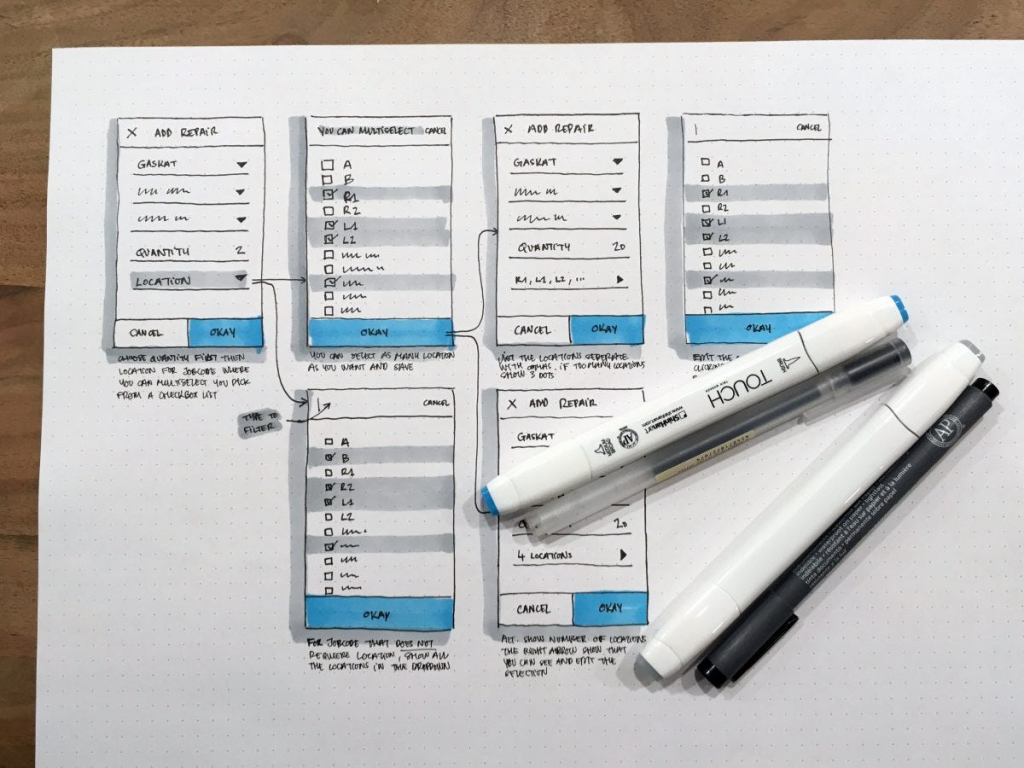
- Low-Fidelity Wireframes:
These are basic sketches that show the layout and structure of a webpage or app screen. They’re simple and usually just use lines, boxes, and text to represent different elements.
Low-fidelity wireframes are great for getting initial ideas down quickly and for brainstorming with your team.
An example of a low-fidelity wireframe could be a hand-drawn sketch on a piece of paper, showing where different sections of a website will be placed.

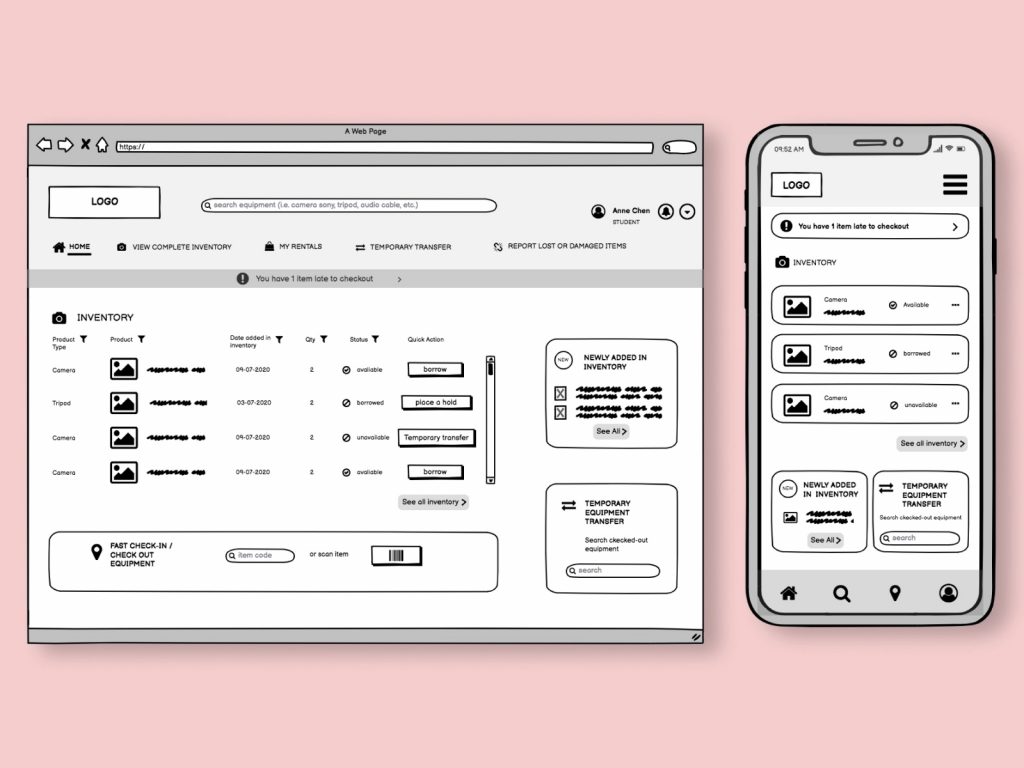
- Mid-Fidelity Wireframes:
They typically include more elements and visual details compared to low-fidelity wireframes. They might incorporate placeholder images, basic colors, and more refined text styles, giving a better sense of the overall design direction without getting into too much detail.
An example of a mid-fidelity wireframe could be a digital mock-up created using design software that includes placeholder images for main content sections, basic color schemes to indicate different elements, and more defined text styles for headings and body text. It strikes a balance between conveying design concepts and allowing for flexibility and iteration during the design process.

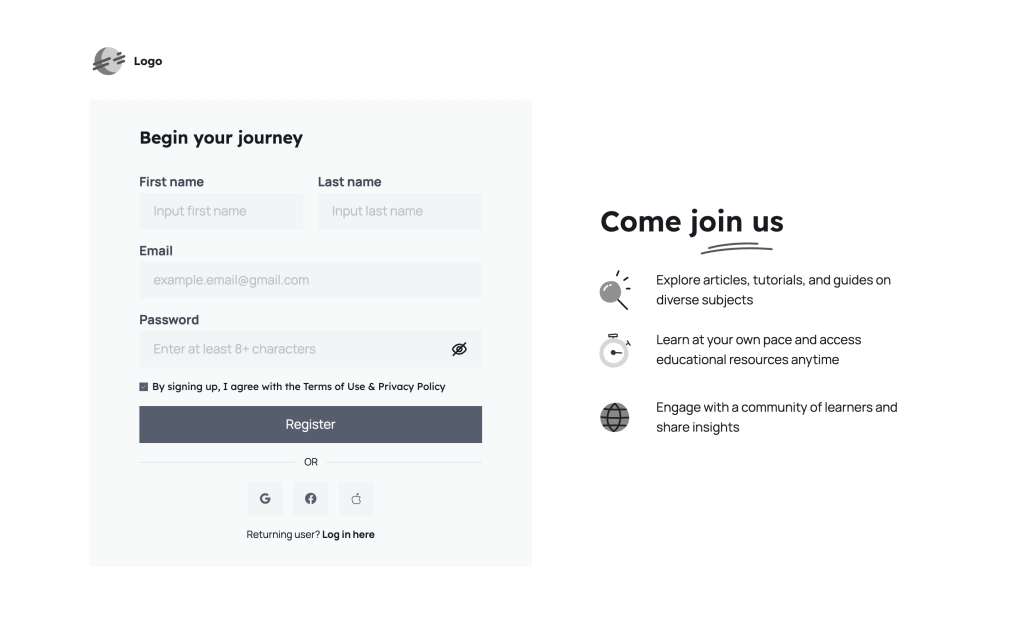
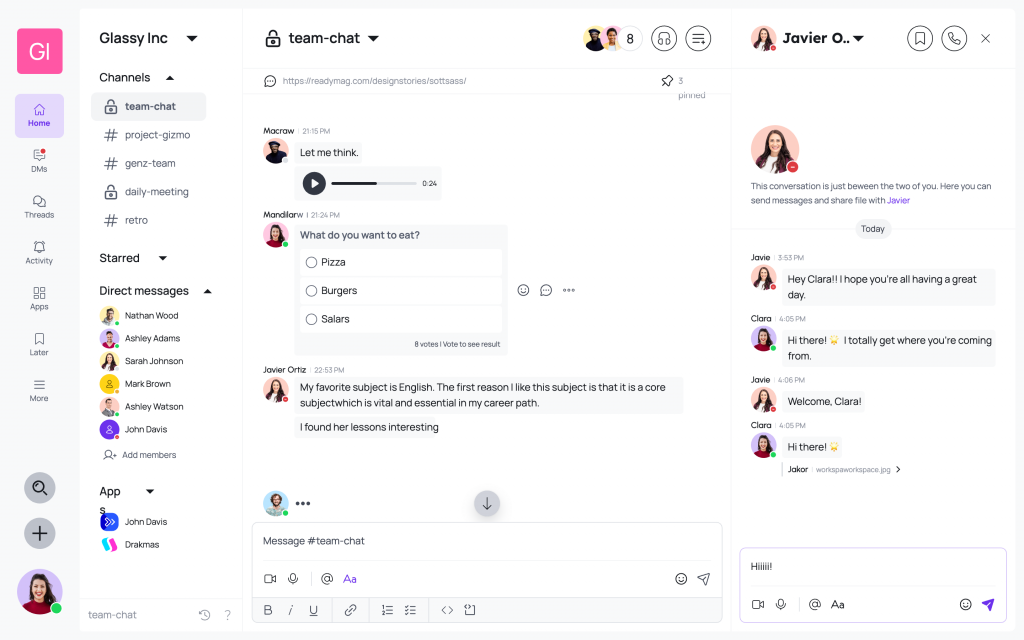
- High-Fidelity Wireframes:
These are more detailed and closer to what the final product will look like. They might include more specific elements like text styles, colours, and images. High-fidelity wireframes are useful for getting a better sense of how the final product will look and for testing out specific features.
An example of a high-fidelity wireframe could be a digital mock-up created using design software, showing exactly where buttons, images, and text will be placed on a webpage.

Wireframes vs. Mockups vs. Prototypes
| Aspect | Wireframe | Mockup | Prototype |
| Definition | Basic sketch showing what the product will do | Detailed static visual of the product | Interactive model demonstrating usage |
| Purpose | Early feedback and consensus | Detailed analysis of visuals and features | User testing and feedback |
| Elements | Structure and content layout | Visual elements like logos and icons | Final interactive elements and navigation |
| Creator | Project Manager or UX Designer | UX Designer | UX Designer |
Wireframing tools for Product Managers
As a Product Manager, having the right tools can make a big difference in how clearly you communicate ideas, gather feedback, and collaborate with your team. They make it easier to share thoughts, get feedback, and keep everyone on the same page. Whether you prefer quick sketches or digital tools, here are some top options to get started.
- Pen and Paper – Pen and paper can be great for wireframing. They are especially good for quick sketches and brainstorming. They offer a tactile experience. You can easily change them without the limits of digital interfaces. Plus, they’re readily available and require no learning curve.

- Figma – Figma is a favorite among Product Managers because it combines flexibility with collaboration. Key features include:
- Real-time collaboration: Multiple people can work on the same file at once, making teamwork seamless.
- All-in-one versatility: Use it for wireframing, prototyping, or even high-fidelity UI design.
- Reusable components: Figma’s design libraries help maintain consistency across your product.
- Interactive prototypes: Turn your wireframes into clickable flows quickly.
- Responsive design tools: Create layouts for different devices easily.
- Accessible anywhere: Works on Mac, PC, browser, or even mobile.
- Version control and feedback: Keeps track of changes and allows stakeholders to leave comments.

3. Balsamiq – Balsamiq is ideal for those who want to keep things simple and focus on structure rather than design. Key highlights:
- Fast low-fidelity wireframing: Quickly bring layout ideas to life without worrying about style.
- Paper-like interface: The sketch-style look makes it clear the designs are early drafts.
- Function-first mindset: Helps teams focus on how things work before how they look.
- Drag-and-drop simplicity: Great for beginners and quick to learn.
- Team collaboration: Easy to share and gather feedback within your team.
- Cross-platform availability: Works on desktop or directly in your browser.

How to create Wireframes in Figma?
Let’s be real- wireframing isn’t just for designers. As a Product Manager, you need to visualize ideas fast, align teams, and bring clarity to chaos. But instead of skimming endless tutorials, here’s a better way: watch our Figma Wireframe Masterclass- explicitly made for PMs and wrapped up neatly in just 50 minutes.
You’ll learn how to think in wireframes, when to use low vs. high fidelity, how to map user goals, and which Figma tools actually matter. Watch it once, wireframe better forever.
How to use Wireframes for Effective Product Management?
Enhancing Stakeholder Buy-in: As a Product Manager, incorporating wireframes into your product roadmap allows you to effectively showcase key aspects of your product strategy. For example, you can show increased data capabilities. This approach helps executives understand and support your vision. Simple drawings are more impactful and easier to grasp than long text.
Improved Development Communication: Transitioning from planning to execution involves converting roadmap epics into actionable tasks for developers. Using wireframes now makes feature requirements clear. It helps in talking to the dev team. Even simple wireframes can easily show your vision and logic. They help align development with the product’s direction.
Understanding User Flows: Wireframes offer a lightweight approach to testing ideas. They do so without the high costs of high-fidelity design or production-quality code. They enable early usability testing. This helps product managers determine if ideas are feasible and promising before investing significant resources.
Cost-Effective Testing: Wireframes provide a lightweight avenue for testing ideas without incurring high costs for high-fidelity design or production-quality code. They enable early usability testing, helping product managers evaluate the feasibility and potential of ideas before making substantial investments.
Career Advancement: Mastering wireframing improves a product manager’s skills. It shows a strong grasp of user experience best practices. Both of these things help with career growth in product management.
Common Mistakes to Avoid While Wireframing
- Adding too much detail too early
- Skipping user research before designing flows
- Failing to align wireframes with product goals
- Overusing high-fidelity designs too soon
- Ignoring stakeholder feedback
Final Thoughts
From rough sketches to detailed mockups, wireframes help visualize user journeys, test ideas affordably, and guide smart decision-making. For Product Managers, wireframing is a powerful way to bring ideas to life, explain concepts clearly, and gather feedback early in the process. It supports team alignment, helps confirm product requirements, and fits perfectly into agile workflows by making fast iterations possible. They also boost a Product Manager’s ability to communicate vision, manage timelines, and gain stakeholder support.
In short, wireframing lays the foundation for building successful products that truly meet both user needs and business goals. And mastering this skill set is is a must to generate more user-focused designs and smooth collaboration across teams.
FAQ’s
Yes, at least at a basic level. It helps communicate clearly with design and engineering teams.
Wireframes show structure; prototypes show interactions and behaviors.
Start with Balsamiq for quick wireframing, then learn Figma for more advanced work.
Wireframes are typically created during the discovery or planning phase, before UI design or development begins.
Yes. Especially mid- or high-fidelity wireframes to validate early concepts and usability.
 WATCH HELLOPM COHORT IN ACTION
WATCH HELLOPM COHORT IN ACTION